【Blog】部落格教學-來訪人次(Site Meter)
昨天有人問我部落格的問題,因為有很多人要學,所以就跟們講明天一起過來,我一次教完比較快
今天下午的時候,請大家來,因為有些部落格平台無法顯示來訪人次,所以我教他們如何使用Site Meter - Counter and Statistics Tracker這個服務
只要他們願意學,我都會用力的教的
這些服務對常寫部落格的朋友而言,其實都蠻簡單的,但是對於他們這些部落格新手而言,這些就已經有難度了,不過等到他們學會後,把程式碼放到部落格的時候,當我看到他們臉上喜悅的表情,就是我最大的成就感了
Site Meter教學:
1.請到這個網址註冊
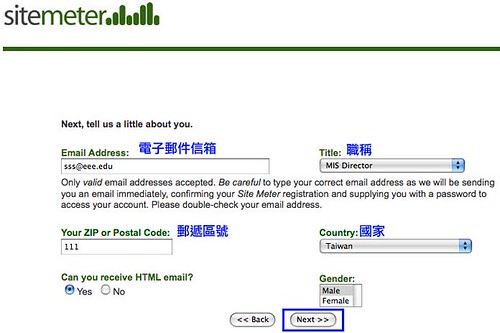
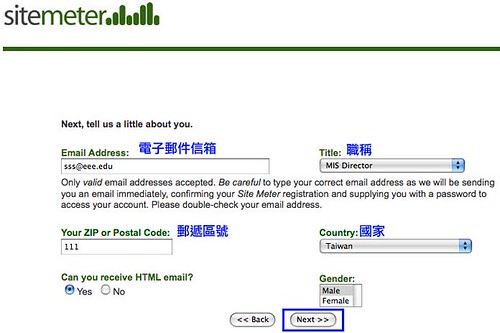
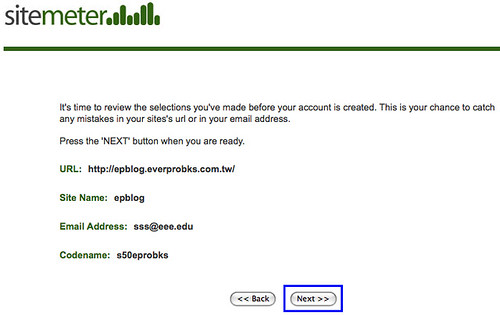
▼sitemeter註冊畫面 1

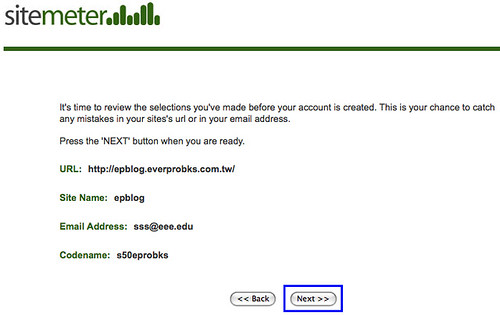
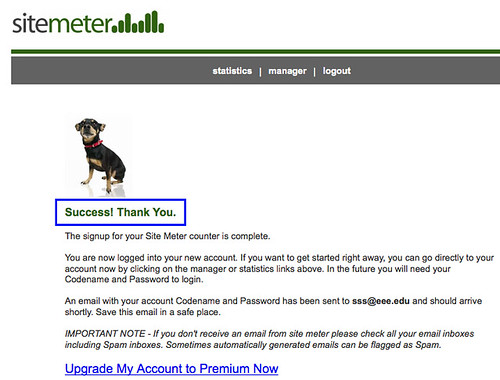
▼sitemeter註冊畫面 2

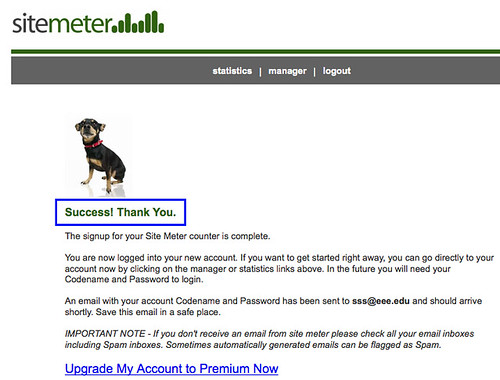
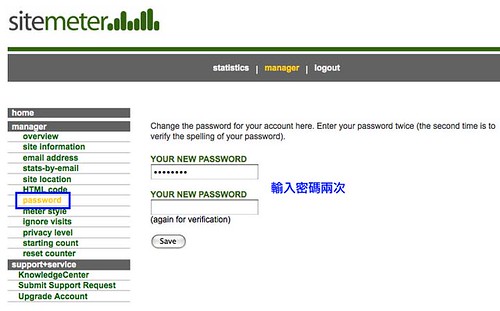
▼sitemeter註冊畫面 3

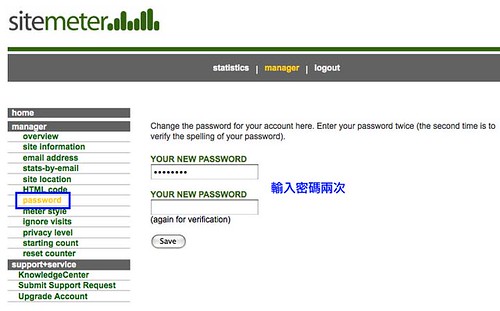
▼sitemeter註冊畫面 4

2.請到自己的信箱收e-mail
3.登入Site Meter:
在e-mail裡面會看到codename與密碼
例如:
Your codename is s50epblog
Your password is VAQISI
回到Site Meter,輸入codename與password
4.修改密碼:輸入新的密碼兩次

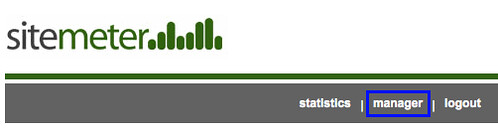
5.點選manager

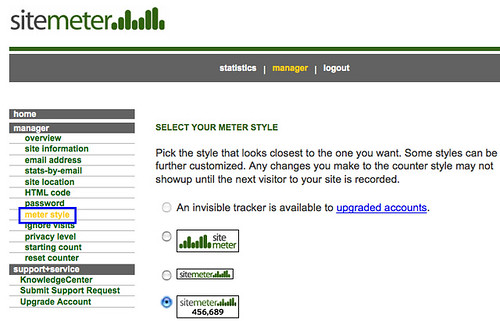
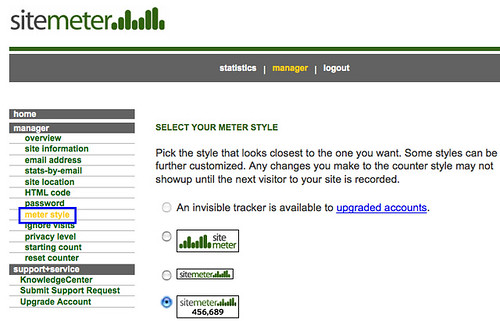
6.點選meter style,選擇樣式

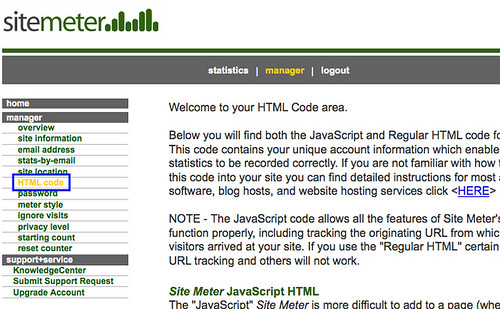
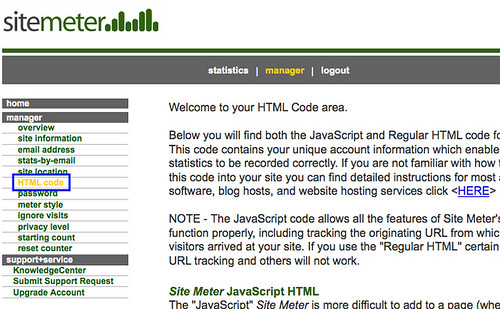
7.點選HTML code

8.將程式碼複製,貼到部落格邊欄的自由欄位
9.顯示效果如下:
今天下午的時候,請大家來,因為有些部落格平台無法顯示來訪人次,所以我教他們如何使用Site Meter - Counter and Statistics Tracker這個服務
只要他們願意學,我都會用力的教的
這些服務對常寫部落格的朋友而言,其實都蠻簡單的,但是對於他們這些部落格新手而言,這些就已經有難度了,不過等到他們學會後,把程式碼放到部落格的時候,當我看到他們臉上喜悅的表情,就是我最大的成就感了
Site Meter教學:
1.請到這個網址註冊
▼sitemeter註冊畫面 1

▼sitemeter註冊畫面 2

▼sitemeter註冊畫面 3

▼sitemeter註冊畫面 4

2.請到自己的信箱收e-mail
3.登入Site Meter:
在e-mail裡面會看到codename與密碼
例如:
Your codename is s50epblog
Your password is VAQISI
回到Site Meter,輸入codename與password
4.修改密碼:輸入新的密碼兩次

5.點選manager

6.點選meter style,選擇樣式

7.點選HTML code

8.將程式碼複製,貼到部落格邊欄的自由欄位
<script type="text/javascript" src="http://s50.sitemeter.com/js/counter.js?site=s50epblog">
</script>
<noscript>
<a href="http://s50.sitemeter.com/stats.asp?site=s50epblog" target="_top">
<img src="http://s50.sitemeter.com/meter.asp?site=s50epblog" alt="Site Meter" border="0"/></a>
</noscript>9.顯示效果如下:
延伸閱讀:
留言
張貼留言