【Blogger】Blogger Dynamic Views 新功能:動態展示
分享Tweet
這次Blogger推出了五種展示功能:flipcard、mosaic、sidebar、snapshot、timeslide
這些展示功能需要較新的瀏覽器如Internet Explorer 8 +,火狐3.5 +,Chrome或Safari瀏覽器。 如果你使用的是舊的瀏覽器,這些展示功能將無法正常工作。
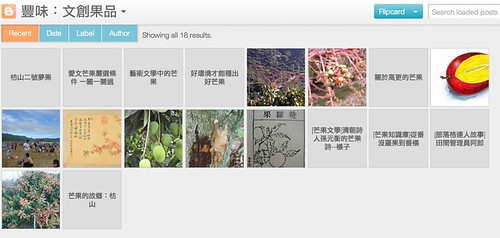
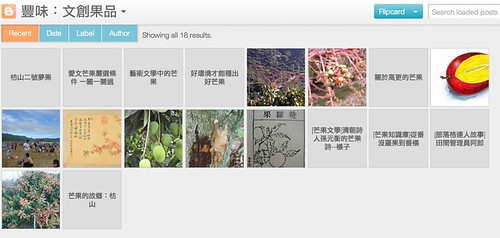
Flipcard: 在原來的部落格網址後面加上/view/flipcard
範例:http://lomobangdoll.blogspot.com/view/flipcard

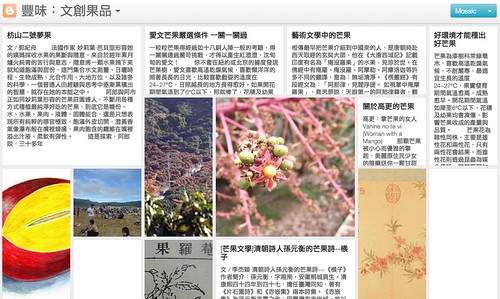
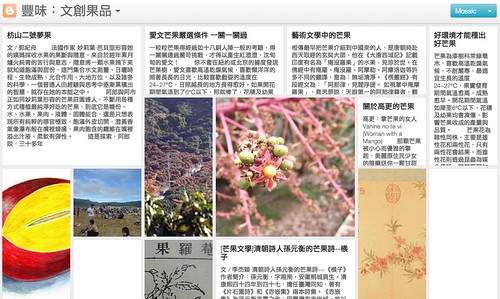
Mosaic: 在原來的部落格網址後面加上/view/mosaic
範例:http://lomobangdoll.blogspot.com/view/mosaic

Sidebar:在原來的部落格網址後面加上/view/sidebar
範例:http://lomobangdoll.blogspot.com/view/sidebar

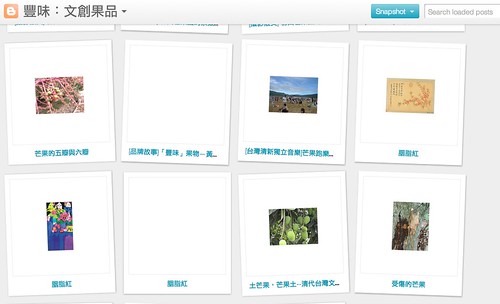
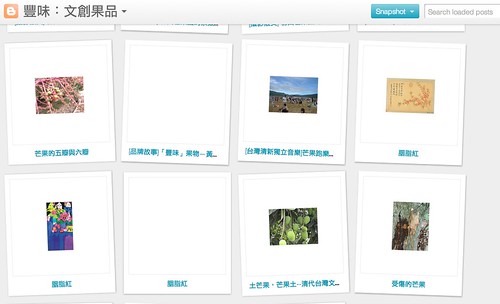
Snapshot:在原來的部落格網址後面加上/view/snapshot
範例:http://lomobangdoll.blogspot.com/view/snapshot

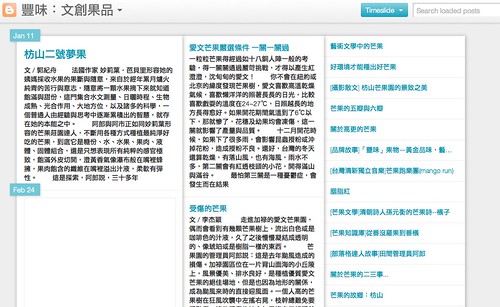
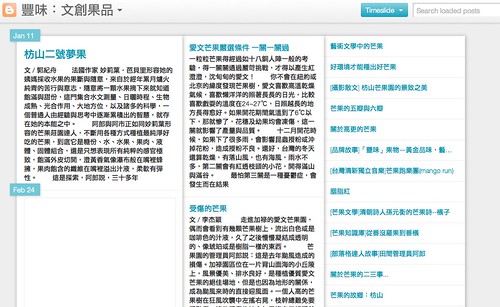
Timeslide:在原來的部落格網址後面加上/view/timeslide
範例:http://lomobangdoll.blogspot.com/view/timeslide

這次Blogger推出了五種展示功能:flipcard、mosaic、sidebar、snapshot、timeslide
這些展示功能需要較新的瀏覽器如Internet Explorer 8 +,火狐3.5 +,Chrome或Safari瀏覽器。 如果你使用的是舊的瀏覽器,這些展示功能將無法正常工作。
Flipcard: 在原來的部落格網址後面加上/view/flipcard
範例:http://lomobangdoll.blogspot.com/view/flipcard

Mosaic: 在原來的部落格網址後面加上/view/mosaic
範例:http://lomobangdoll.blogspot.com/view/mosaic

Sidebar:在原來的部落格網址後面加上/view/sidebar
範例:http://lomobangdoll.blogspot.com/view/sidebar

Snapshot:在原來的部落格網址後面加上/view/snapshot
範例:http://lomobangdoll.blogspot.com/view/snapshot

Timeslide:在原來的部落格網址後面加上/view/timeslide
範例:http://lomobangdoll.blogspot.com/view/timeslide

延伸閱讀:
留言
張貼留言